OONI Illustration System
We created a modular illustration system for OONI making it easy for both designers and non-designers to craft their own illustrations, bringing the OONIverse to life.
Services
Links

OONI’s Mission
OONI, or the Open Observatory of Network Interference, is an open source project dedicated to measuring internet censorship worldwide. Their work is vital for documenting and understanding the landscape of internet freedom, particularly in regions where access to information is controlled or restricted by governments or other entities.
Our Approach and Objectives
OONI’s tools offer crucial insights into internet censorship, but the information can sometimes feel dense and hard to navigate. This can make it tough for users to fully engage and understand its implications.
To address this, we used illustrations to clarify the content, making it more engaging and dynamic. Our goal was to transform OONI’s website, tools, and promotional materials into resources that are both informative and inviting, helping their diverse, global audience understand and connect with the information more easily.
Redesigning the Mascot
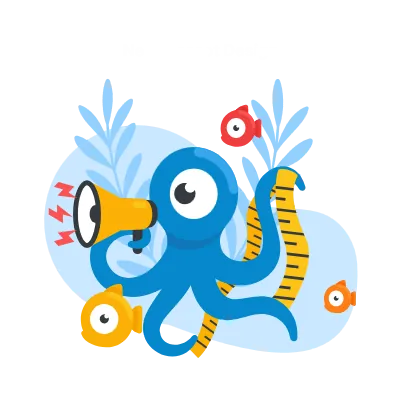
OONI’s original mascot played a vital role in their brand identity, but they needed a more streamlined design that could be easily adapted and used in different settings.
Refined Design
The new mascot features a simplified design with a balanced look, making it more adaptable to different environments.
Streamlined Aesthetic: We removed the suction cup details from the tentacles and adjusted their spread, ensuring a consistent appearance in every use.
Modular Components: The mascot includes a separate head and four movable tentacles that can be adjusted or rearranged independently.
Versatility: This modular design allows for a wide range of combinations and poses, making the mascot adaptable to many different scenarios.




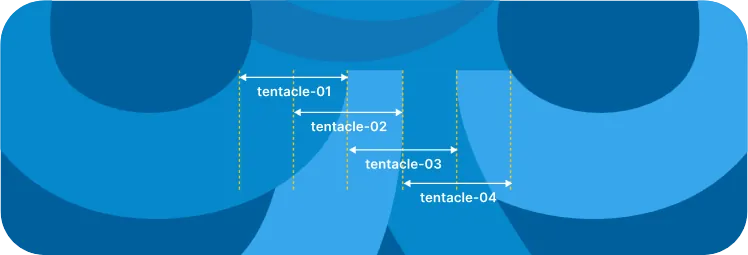
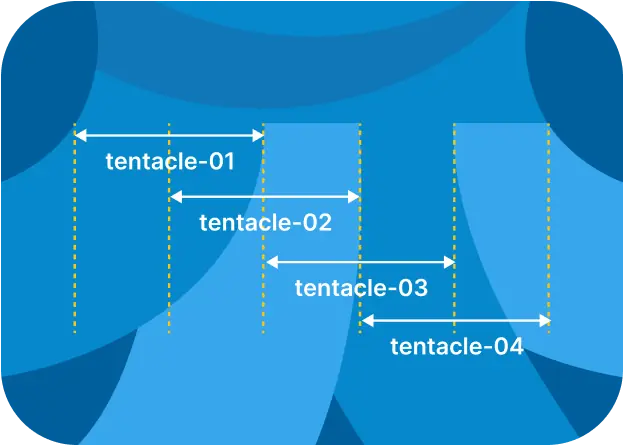
Refining the Tentacles
The octopus is the central figure in the OONIverse, notable for its complexity and flexibility. With modular parts like the head, neck, and four tentacles, and 2,496 possible tentacle combinations, it offers a rich variety of visual expressions and potential uses across different contexts.
Designing the mascot’s tentacles presented several challenges. The primary goal was to create a stable structure that kept all elements intact while allowing for various combinations. Striking the right balance between organic and geometric shapes was crucial to ensure the design was both modern and reflective of underwater life.


Adding Emotional Depth
Adding an array of emotions brought the characters to life, infusing them with personality and expression. We designed a range of expressions, including neutral, bored, excited, shy, and angry, to cover the main emotions the character would need. This variety ensures that the mascot is vivid, lifelike, and approachable, making it easier to connect with and engage the audience.
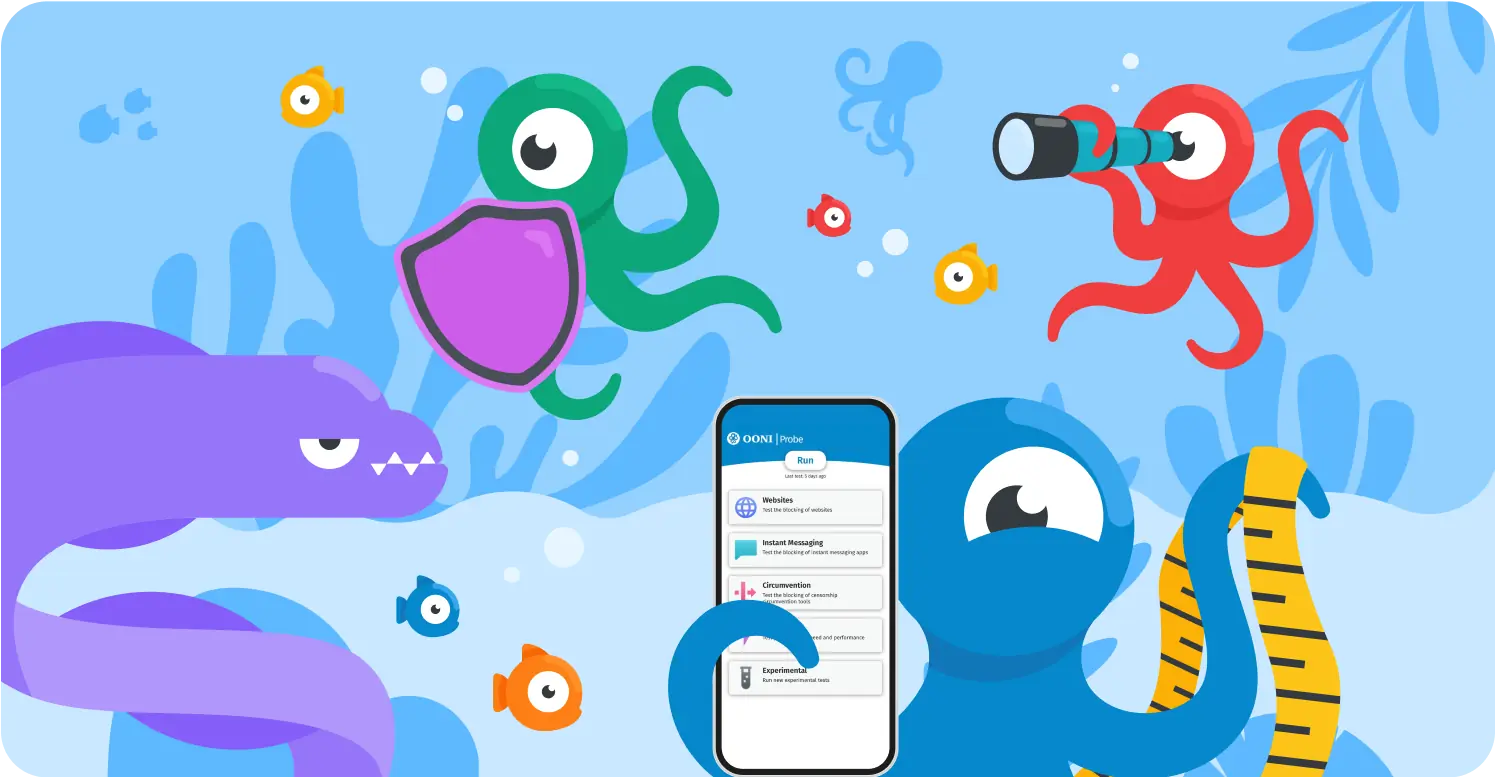
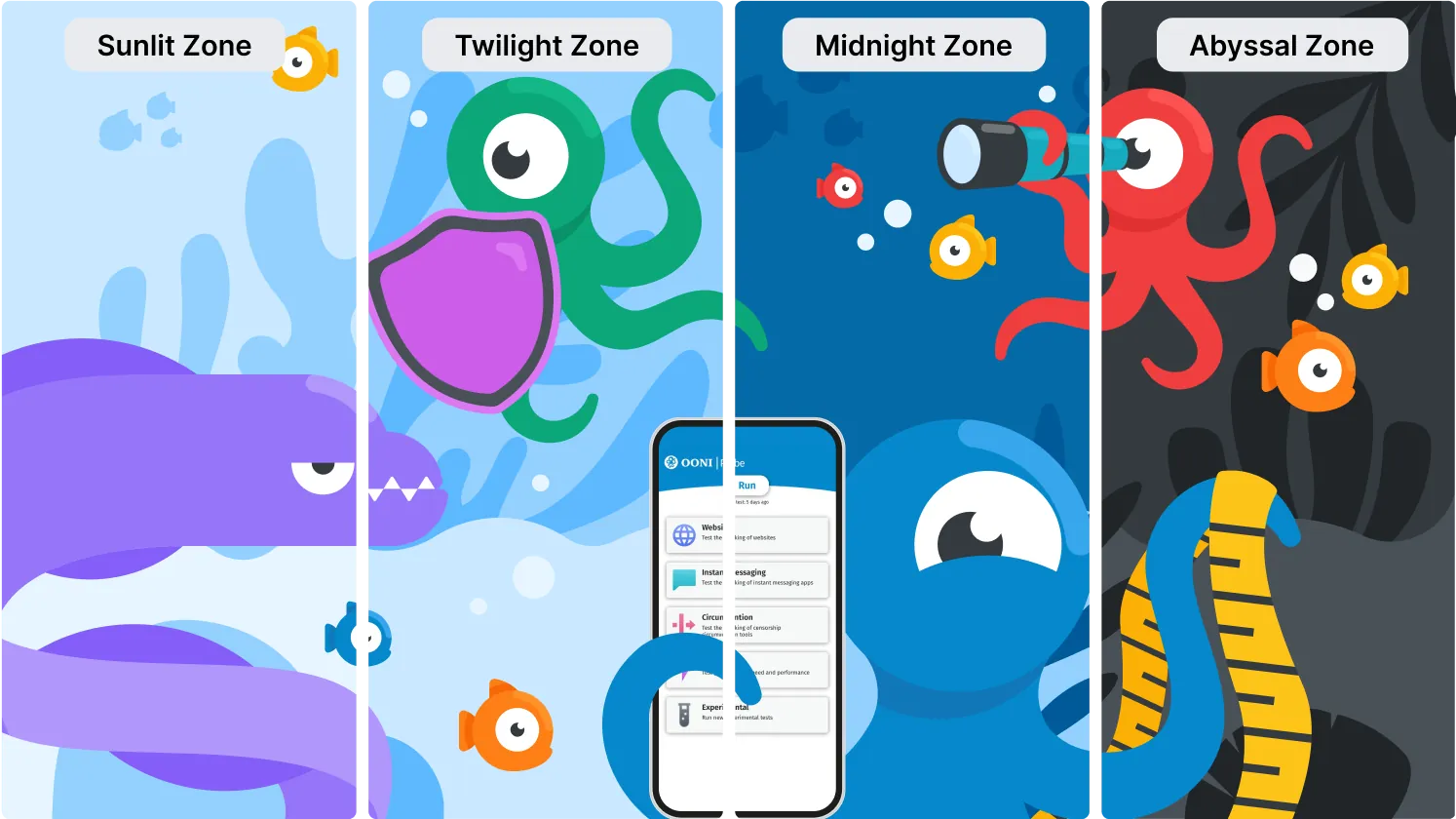
Expanding the OONIverse
Once the mascot was ready, we set out to build a world for them to explore. Using a similar modular approach, we developed two additional characters: the fish and the eel, each with its own set of components and variations. We also created scenes or ‘play sets’ featuring interchangeable elements like seaweed and various ‘underwater’ shapes, allowing for the creation of lively and dynamic scenes, including different color modes for different depths of the ocean.

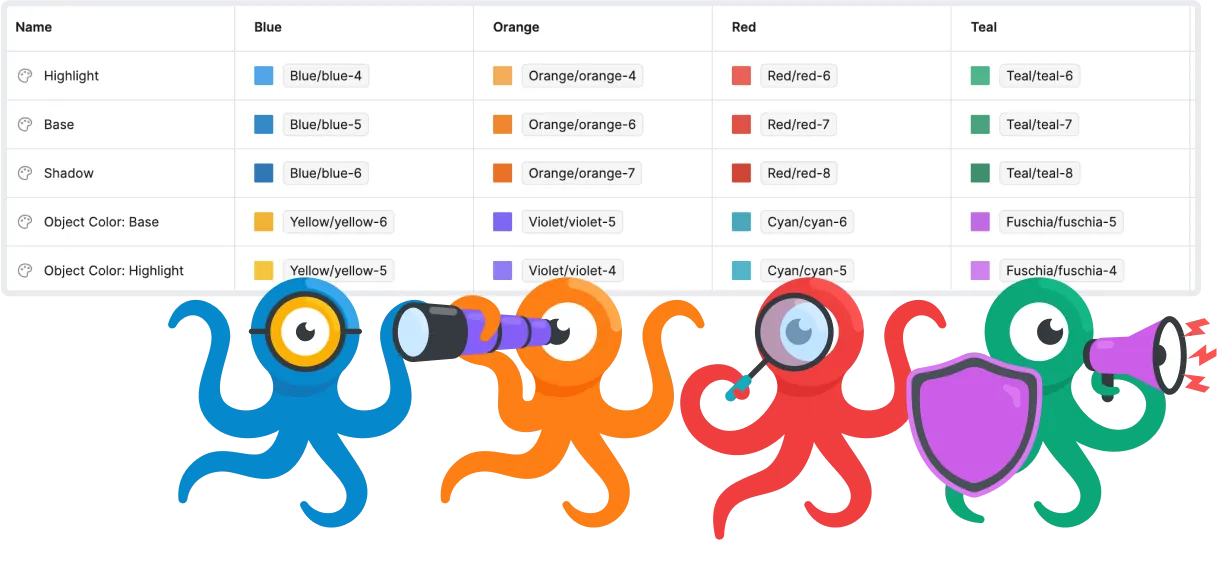
Managing Design Elements with Precision
To manage the various elements of each character and scene, we developed a comprehensive design system that organizes all the components and variations. A key aspect of this system is the use of Figma variables to create color options for each illustration component. This approach allows the creatures to change colors with just one click, offering six different color collections, each with 3-4 color modes.

How we helped
Custom Illustration System: We designed a modular illustration system that allows both designers and non-designers to easily create custom visuals.
Simplified Mascot: We streamlined the mascot’s design for improved adaptability and introduced a range of emotions to keep it engaging and relatable across different scenarios.
Enhanced Accessibility: We created visuals that align with WCAG 2.2 guidelines, making OONI’s content more accessible for their diverse global audience.
Cohesive Design System: We built a cohesive design system that streamlines the creation process, offering flexibility and consistency for designers and non designers alike.