Projects
I2P Style Guide and Usability Study
Anxhelo Lushka
3 min read
Back when Ura was founded in 2016 we only had a small landing page and a Patreon to help fund the time we help Open Source projects. It was very little but the thought that people would support us kept us fueled. During that time we were also approached by I2P for helping them with updating their website and some branding. We resided to simplify the logo to something which would offer more flexibility and be already an improvement of the former logo. Some months later we also helped with a logo for the I2P Summer Dev Initative.

During this process we were brought closer with the I2P Project, meeting with str4d, one of the I2P developers at various occasions, such as Chaos Communication Congress and the Tor Meeting. Since then, we have been helping out I2P with various design tasks. The work we conducted with I2P as part of the OTF Usability Lab has been one of our largest projects however.
Usability Study
After our first Usability Study for Thunderbird, we put these lessons into use and optimized the process in which we would conduct Usability Research for I2P. Renata, our Usability Researcher interviewed ten (10) I2P Users (that’s twice as many as in our Thunderbird Study) throughout local events in Albania and Kosovo. The study focused on I2P for Windows and Linux operating systems, asking users to complete 5 major tasks in I2P and additionally also another optional task.
You can read the final I2P Usability Study here.
Style Guide
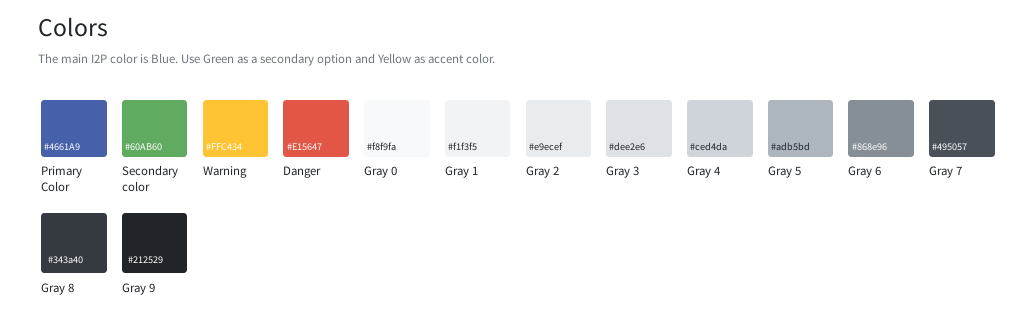
As part of this project, we also created an interactive style guide for the I2P project, similar to our past works as part of the Usability Lab. The style guide contains all the necessary elements and assets that make up the I2P brand, categorized in different sections, such as the logo, colors, typography, icons; furthermore components that can be used when designing systems related to I2P and a standalone section about the language used when writing documents/articles/reports on the I2P project.
Considering the fact that we work with projects related to privacy and security, the style guide also adapts to these rules. The website itself works without problems in the Tor Browser high security settings mode (with JavaScript disabled), meaning the user experience will be the same no matter the browser and its settings.

You can see a demo of the style guide website here and the portfolio project on our website.
We would like to thank OpenTechFund for their support on providing resources for privacy and security related open source projects to thrive and receive help where they need the most.